강의명
실무에 바로 쓰는 Next.js
강의 설명
최신 Next.js 버전으로 App Router부터 서버 액션,RSC&최적화 정복하기 위한 필수 강의.
가격
49,000원 국비 지원
이런 고민이 있는 분들에게 추천합니다
기초부터 실습 결과물 배포까지, 이렇게 배웁니다.
 Next.js 버전 별 개념 이해와 적용
Next.js 버전 별 개념 이해와 적용
•
Next.js의 버전별 차이점과 최신 14버전에서 등장한 개념에 대한 이해 및 학습
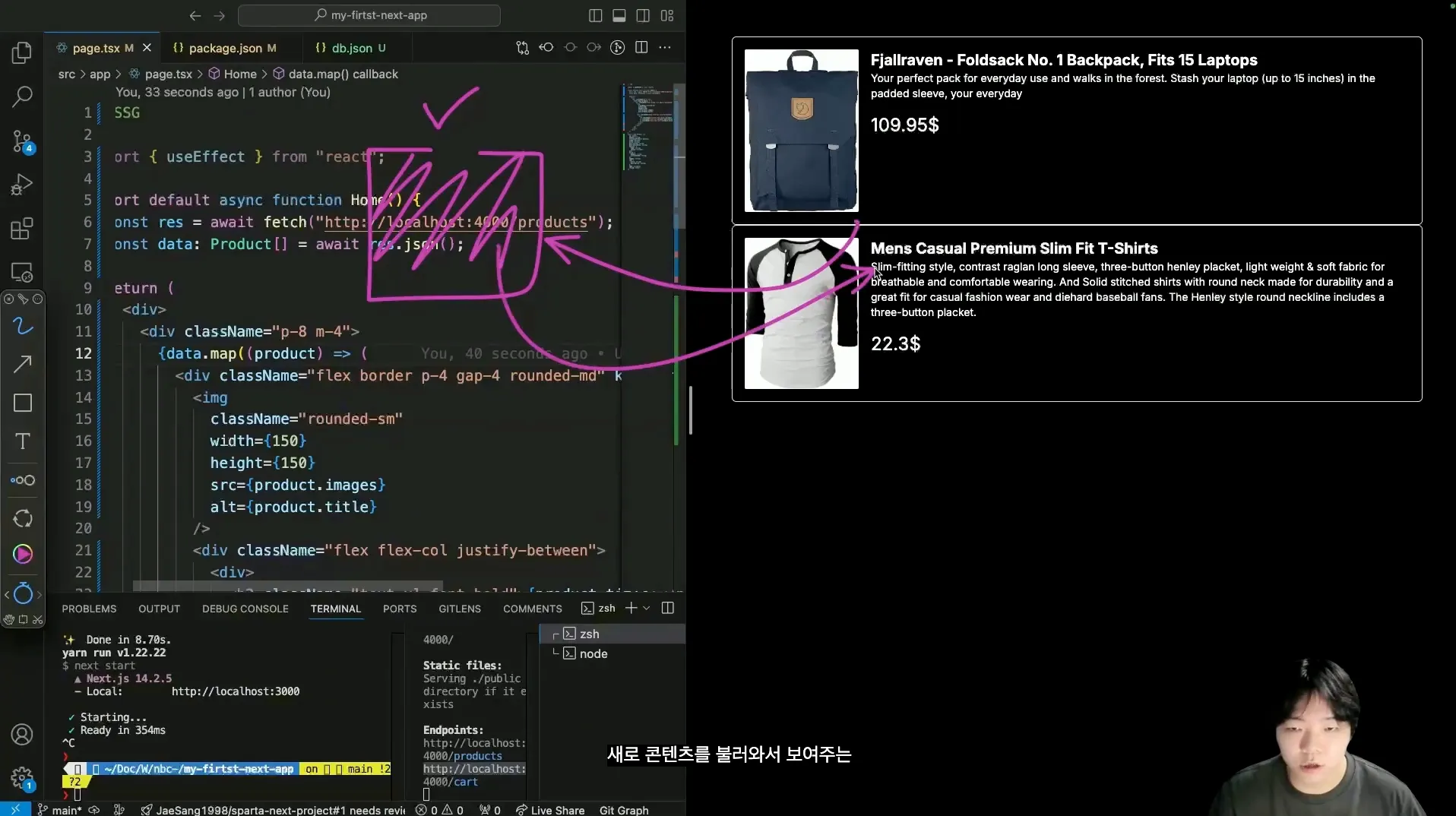
 주요 렌더링 패턴 실습
주요 렌더링 패턴 실습
•
SSR/SSG/ISR 등 다양한 렌더링 패턴 학습
•
Json-Server를 통해 샘플 데이터 활용
•
실습을 통해 주요한 데이터 패칭, 캐싱을 다루는 방법을 눈으로 보면서 학습
서버 사이드 렌더링 원리에 대해 실습하는 부분
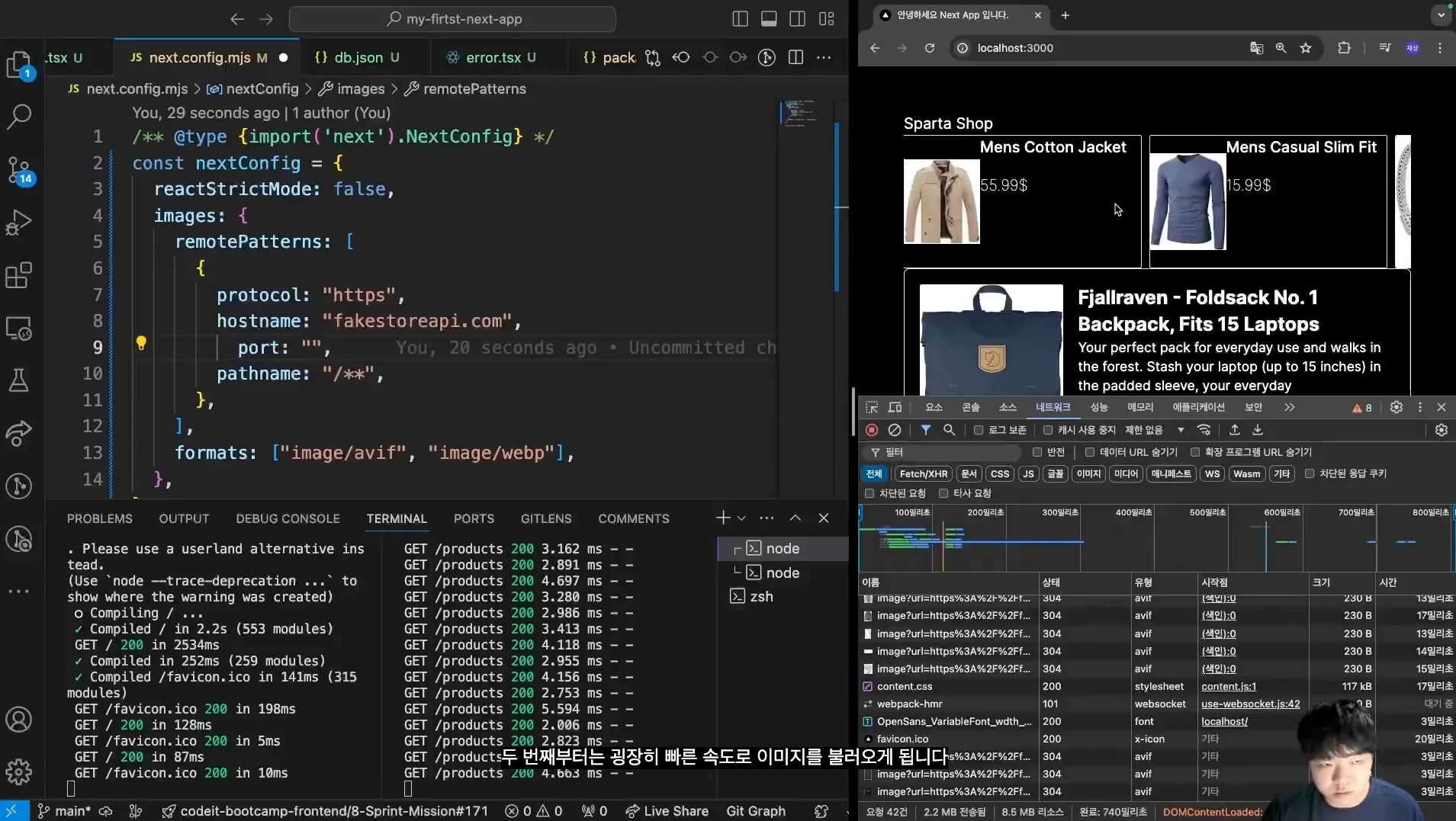
 이미지 최적화 실습
이미지 최적화 실습
•
빠른 랜더링의 필수 기술, 이미지 최적화 학습
•
Next.js가 이미지 최적화를 위해 제공하는 모듈의 원리를 배우고 실습까지 진행
•
1.46s → 39ms(약 37배)까지 단축해보는 실습
이미지 최적화 후 실제 로딩 속도를 측정하는 부분
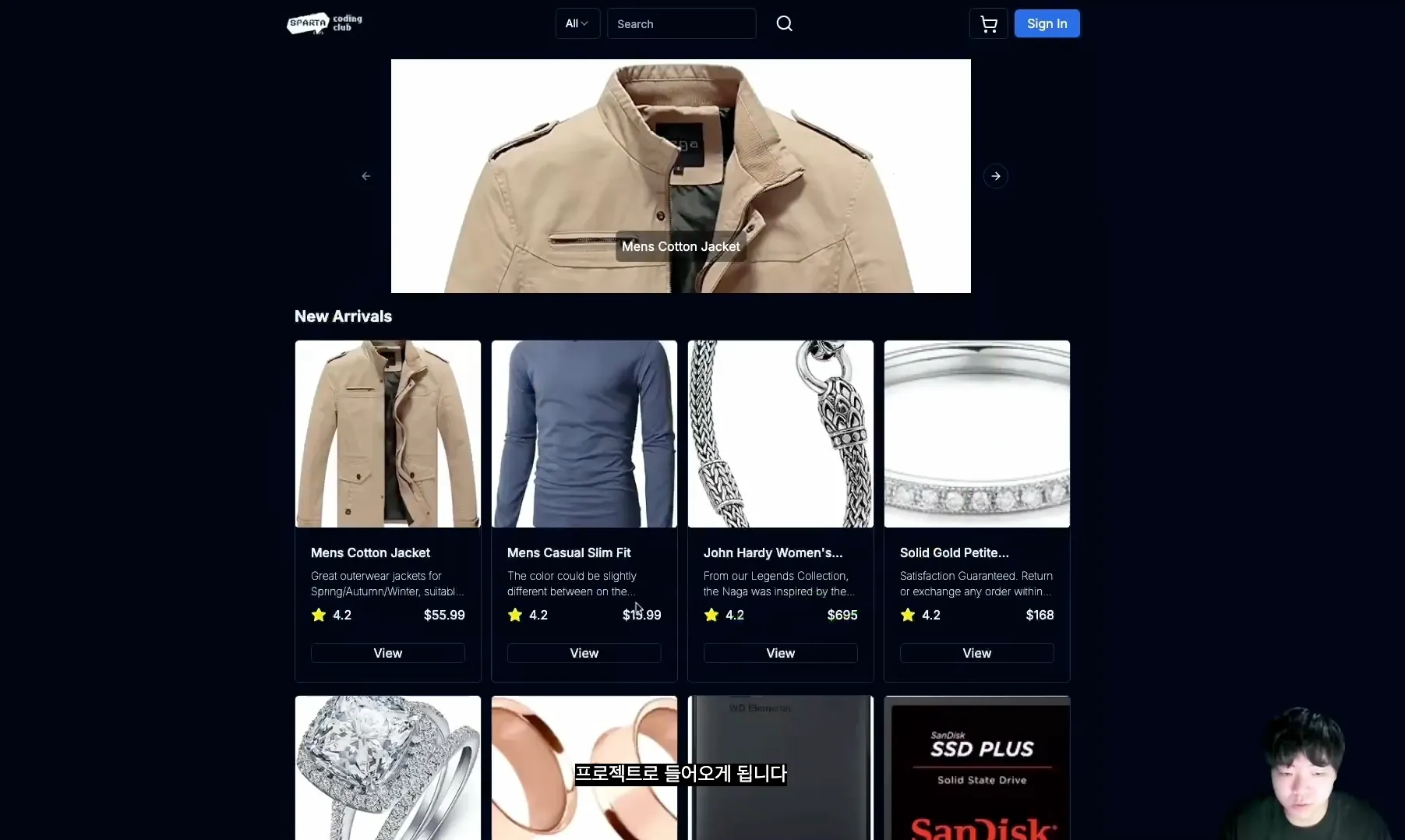
 백엔드 서버 연동 후 실제 프로젝트 배포(결과물 2개)
백엔드 서버 연동 후 실제 프로젝트 배포(결과물 2개)
•
Supabase 활용하여 백엔드 구성.
•
회원가입, 로그인부터 실제 상품 데이터까지 다뤄보는 커머스 프로젝트 배포
•
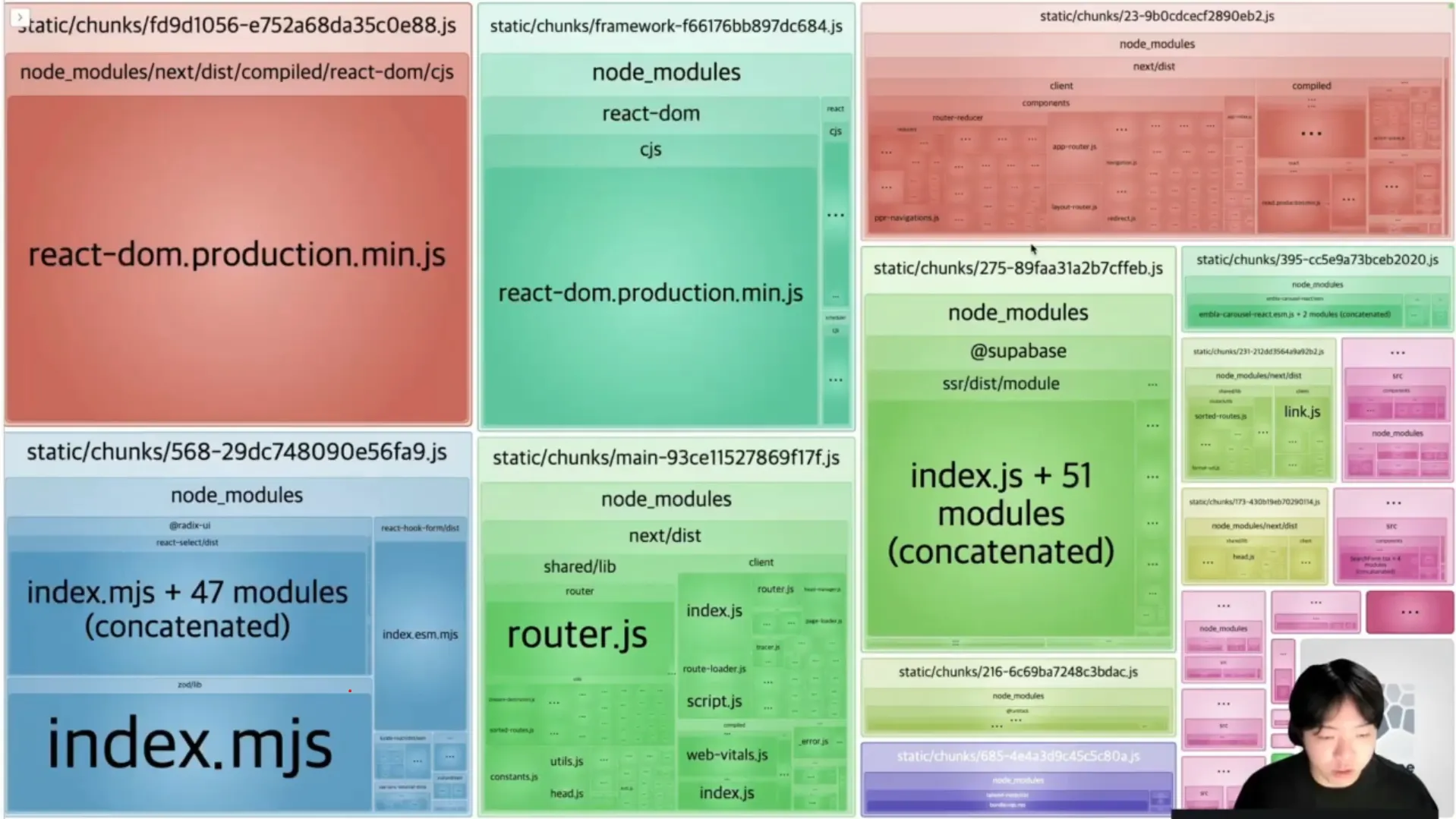
이후 Next.js bundle-analyzer를 통해 성능 최적화와 활용팁에 대해 실습
배포된 커머스 실습 사이트
bundle-analyzer를 통해 성능 최적화 해보기(지연 로딩)
이 강의로 Next.js를 시작해야 하는 이유
01
실무에 바로 적용할 수 있습니다.
Next.js 기초 지식뿐만 아니라 실무에서 사용하는 기술을 학습하고 프로젝트에 바로 적용합니다.
02
프로젝트를 완성하며 개념을 300% 이해합니다.
배운 이론을 바로 실습으로 적용해 보고 프로젝트에서 다양하게 활용할 수 있습니다.
03
시니어 개발자의 꿀팁을 모두 전수합니다.
실무 활용 시 가장 필요한 개념과 핵심만 담았습니다.
완강까지 책임지는 학습 관리 시스템
강의 구매 후 혼자서도 완주할 수 있도록 학습 관리 시스템을 제공합니다.
01 학습 관리 - 학습 알림
문자, 알림톡으로 학습 공지 및 독려 메시지를 보내드려요.
02 학습 질문 - 일반문답
공부하다가 궁금한 점이 생기면 언제든 학습 질문 게시판에 질문을 남겨요. 튜터에게 24시간 이내 답변을 받을 수 있어요.
03 AI 요약 노트
AI가 정리해준 학습 내용 요약 기능으로 배울 내용을 한 눈에 파악해요.
주차 별 상세 커리큘럼
React와 TypeScript (6강 | 총 2시간 29분)
•
소개 : TypeScript 언어의 기본적인 개념에 대해 학습.
•
숙제 :TypeScript를 활용하여 Todo-List 만들기
1주차 강의 자세히 보기
Next.js 소개하고 시작하기 (5강 | 총 1시간 23분)
•
소개 : Next.js와 React와의 차이점, Routing에 대해 학습
•
숙제 : Next.js 프로젝트를 생성 및 동적 라우팅 적용
2주차 강의 자세히 보기
랜더링 패턴과 Next.js 기능 활용 (8강 | 총 2시간 9분)
•
소개 : 주요 랜더링 패턴 직접 구현, 이미지 최적화 학습
•
숙제 : fetch를 활용해 4가지 App Router를 직접 구현
3주차 강의 자세히 보기
Next.js 고급 기능과 서드파티 라이브러리 (8강 | 총 2시간 35분)
•
소개 : Caching, 고급 라우팅 기능 학습, Zustand 활용
•
숙제 : Next.js 에 React Query 설정하기
4주차 강의 자세히 보기
배포 그리고 최적화 (6강 | 1시간 53분)
•
소개 : Supabase로 백엔드 구성, 프로젝트 빌드 및 배포
5주차 강의 자세히 보기
강의 구매 방법
❶ [강의 신청하기]를 클릭해 정보를 입력해요.
❷ 소지하고 있거나 발급 받은 내일배움카드로 자부담금(49,000원)을 결제합니다.
•
내일배움카드가 없다면? → 내일배움카드 발급부터 도와드릴게요.
❸ 고용 24에서 수강 신청하면 강의 구매 완료!
Next.js 강의 수강
구매 비용 49,000원 결제 (내일배움카드로 강의 구매 필수)
사용 언어 JS,TS,React
난이도 React 활용 및 웹 서비스를 개발하고 배포해본 경험이 있는 분
자주 묻는 질문
Notice. 강의 수강 시 알아두어야 할 것!
1.
타인 양도 방지를 위해 수강하는 날 최초 1회 본인인증이 필수입니다.
a.
단, 같은 날 본인인증을 했다면 이후 자유롭게 수강 가능.
2.
하루 16강까지만 수강 가능해요.
a.
숙제 제출도 1강으로 인정 됩니다.
3.
영상 길이의 50%를 넘어야 다음 강의로 넘어갈 수 있어요.
Q. 꼭 내일배움카드가 있어야 하나요?
← 답변 보기
더 자세한 내용이 궁금하다면?
팀스파르타(주) 사업자 정보
대표자: 이범규 | 사업자 등록번호: 783-86-01715 | 통신판매업 신고번호: 2020-서울강남-02300 | 평생교육시설 신고번호: 제 661호
주소: 서울특별시 강남구 테헤란로44길 8 12층 | (아이콘역삼빌딩) | 이메일: contact@teamsparta.co | 전화: 1522-8016 |
Copyright  2024 TEAMSPARTA. All rights reserved.
2024 TEAMSPARTA. All rights reserved.









.png&blockId=1c02dc3e-f514-8059-a539-e2b80a949b38)




